When searching for ‘small website design’, it’s vital to grasp the essentials that make a website not just good, but great. Here’s a quick guide:
- Responsive Design: Your site must look great on any device.
- Clear Branding: Ensure your brand’s voice and aesthetics are consistent.
- User-Friendly Navigation: Make it easy for visitors to find what they need.
- SEO Fundamentals: Include clear titles, descriptions, and use keywords smartly.
- Fast Load Times: Ensure your site loads quickly to keep visitors engaged.
A well-designed small business website is more than just a digital business card. It’s a powerful tool to attract customers, showcase your products or services, and serve as a platform for your marketing efforts. The right design can set you apart from competitors, boost your visibility online, and create meaningful connections with your audience.
Your website is often the first impression potential customers have of your business. A sleek, user-friendly design that reflects your brand’s values can greatly impact your online presence. It’s not just about looking good; it’s about creating an experience that converts visitors into loyal customers.
To help you grasp these concepts visually, check out the infographic below:

In the following sections, we’ll dive deeper into these elements, providing you with actionable advice and best practices to make your small business website not just functional, but exceptional. Let’s unlock the secrets of stunning small website design together.
Choosing the Right Platform
When it comes to small website design, picking the right platform is like choosing the foundation for your house. It needs to be solid, reliable, and suitable for your design needs. There are several options out there, but let’s focus on three popular ones: WordPress, Wix, and Weebly.
WordPress is the big player in the room. It powers over 40% of all websites on the internet. That’s a lot! It’s loved for its flexibility and the vast array of themes and plugins available. You don’t need to be a tech wizard to use WordPress, but a little knowledge can help you unlock its full potential. It’s a great choice if you plan to grow your website or blog over time. WordPress itself is free, but you’ll need to pay for hosting and a domain. Randy Speckman Design highlights the importance of choosing a reliable hosting service to avoid headaches down the road.
Wix is another popular choice, especially for beginners. It’s a what-you-see-is-what-you-get (WYSIWYG) builder, meaning you can drag and drop elements onto your pages. Wix is user-friendly and doesn’t require any coding skills. It’s perfect for small businesses, portfolios, and personal websites. However, some users find Wix a bit limiting if they need more complex functionalities.
Weebly is similar to Wix in many ways. It’s also very beginner-friendly and offers a range of pre-designed templates. Weebly is slightly more limited in terms of design flexibility compared to Wix, but it’s a solid option for simple, small websites. It also offers an easy way to set up an online store, making it a good choice for small e-commerce businesses.
Key Takeaways:
- Flexibility: WordPress wins if you’re looking for flexibility and scalability. It’s a robust platform that can grow with your business.
- Ease of Use: Wix and Weebly are great for beginners. They offer intuitive drag-and-drop interfaces that make website building a breeze.
- E-commerce: Weebly offers an easy setup for small e-commerce sites, though WordPress with WooCommerce is a powerful combination for more extensive online stores.
- Cost: All three platforms offer free versions or plans, but remember, for a professional look, you’ll likely need to invest in a paid plan.
Choosing the right platform for your small website design depends on your specific needs, skills, and long-term plans for your site. WordPress offers the most control and flexibility but has a steeper learning curve. Wix and Weebly are more straightforward, making them perfect for getting a website up quickly with minimal fuss.
In the next section, we’ll explore the design essentials for small websites, focusing on how to create a compelling and effective online presence that resonates with your audience.
Design Essentials for Small Websites
When it comes to small website design, three pillars are crucial for success: Branding, Mobile Users, and SEO (Search Engine Optimization). Let’s break down why each of these is vital and how you can effectively implement them.
Branding
Your brand is more than just a logo or color scheme; it’s the emotional and psychological relationship you establish with your customers. Consistent branding across all your platforms, including your website, builds recognition and trust.
- Use consistent colors and fonts across your website that align with your overall brand. This consistency helps in making your small business more memorable.
- Your logo should be prominently placed, typically in the top left corner, as it’s where eyes tend to go first.
- Create a branding guide if possible. This can be a simple document outlining your brand colors, font styles, and logo usage. It will be a lifesaver as your website grows and evolves.
Mobile Users
With over half of all global web traffic coming from mobile devices, neglecting mobile users can be a costly mistake. A mobile-friendly design ensures your site is accessible and enjoyable for everyone, regardless of the device they use.
- Responsive design is a must. This means your website automatically adjusts to fit the screen it’s being viewed on, whether it’s a desktop, tablet, or smartphone.
- Simplify navigation for touch screens with larger buttons and easy-to-use menus. Thumbs are bigger than mouse pointers!
- Optimize images and videos to load quickly without compromising quality. Slow loading times are a major turn-off for mobile users.
SEO
SEO is how you ensure people can find your website through search engines like Google. It’s about understanding what your potential customers are searching for online and optimizing your site to appear in those search results.
- Keywords are key. Incorporate words or phrases relevant to your business throughout your site—especially in titles, headings, and the first paragraph of your content.
- Meta descriptions matter. These brief descriptions appear under your website’s title in search results. A compelling meta description can be the difference between someone clicking on your site or scrolling past.
- Image optimization isn’t just for speed. Use descriptive file names and alt attributes to boost your site’s visibility in image searches.
By focusing on these design essentials, you’re laying a solid foundation for your small website. Not only does this approach enhance user experience, but it also improves your site’s visibility and effectiveness as a tool to attract and retain customers. The goal is to create a website that not only looks good but also performs well in search engines and is accessible to everyone.
In the next section, we’ll dive into cost-effective design strategies that can help you maximize your budget while creating a stunning and functional website.
Cost-Effective Design Strategies
Creating a small website design doesn’t have to drain your wallet. With the right approach, you can build an attractive and functional site on a shoestring budget. Let’s explore how free builders, templates, and plugins can be your allies in this journey.
Free Builders: Your Gateway to Web Design
Starting with free website builders is like finding a treasure chest in the digital world. Platforms like Wix and Weebly offer user-friendly interfaces that require no coding knowledge. You can drag and drop elements to craft your site, making the process as easy as pie. The best part? They come with no upfront cost, allowing you to experiment and learn without financial pressure.
Templates: The Blueprint for Success
Think of templates as the blueprint for your website. They provide a structured layout that you can customize to reflect your brand’s personality. Most free builders come packed with a variety of templates suited for different industries. This means you can select one that aligns with your business and tweak it to perfection. It’s a fast track to a professional-looking site without the need for a designer.
Plugins: Enhancing Functionality on a Dime
Plugins are like the Swiss Army knife for your website. They add functionality and features that can elevate the user experience. Need a contact form? There’s a plugin for that. Want to improve your site’s SEO? There’s a plugin for that too. The beauty of plugins, especially with platforms like WordPress, is that many of them are free. This allows you to extend the capabilities of your site without dipping into your budget.
Real-World Example:
Consider the story of Bennett Tea, a small online tea shop. They utilized a free WordPress theme and strategically selected plugins to add e-commerce capabilities and social media integration. This approach allowed them to launch an online store with minimal investment, showcasing the power of leveraging free resources in small website design.
In the realm of small website design, being resourceful with free builders, templates, and plugins can lead to remarkable results. These tools empower you to launch your site without the need for a hefty investment, making the digital space more accessible to all. Remember that creativity and strategy are your best assets in crafting a website that stands out.
In the next section, we’ll delve into how engaging content and layout play a crucial role in captivating your audience and ensuring they have a pleasant experience navigating your site.
Engaging Content and Layout
When it comes to small website design, the way you present your content and structure your layout can make or break the user experience. Let’s explore how clear navigation, effective typography, and compelling images can transform your site into an engaging and user-friendly space.
Clear Navigation
Imagine walking into a store where everything is jumbled up. You’d likely leave without buying anything. The same goes for websites. Users should be able to find what they’re looking for with ease. Here’s how:
- Keep menus simple. Limit the number of items in your menu. Too many options can overwhelm visitors.
- Logical structure. Arrange menu items in a way that makes sense—group similar items together and order them logically.
- Descriptive labels. Use clear and descriptive labels for navigation links to help users understand where a link will take them.
Typography
The fonts you choose and how you use them can significantly affect how users perceive your website. Here’s what to keep in mind:
- Readability is key. Choose fonts that are easy to read on screens. Sans-serif fonts like Arial or Helvetica are usually a safe bet.
- Size matters. Ensure your text is large enough to be read comfortably on all devices.
- Contrast. Make sure there’s enough contrast between your text and its background to ensure legibility.
Images
A picture is worth a thousand words, especially in web design. Images not only break up text, making your content more digestible, but they also can convey emotions and concepts quickly and effectively. However, there are a few things to remember:
- Quality over quantity. Use high-quality images that enhance your message. Avoid using too many images that could distract or slow down your site.
- Relevance is crucial. Ensure images are relevant to the content they accompany. Irrelevant images can confuse your audience.
- Optimize for speed. Large image files can slow down your site. Use tools to compress images without losing quality.
By focusing on clear navigation, readable and appealing typography, and impactful images, you can create an engaging layout that draws visitors in and encourages them to stay. The goal is to make your website not just a place where people find what they need, but also enjoy the time they spend there.
As we move onto the next section, keep in mind that optimizing your site for search engines is another critical step in ensuring your beautifully designed website gets the attention it deserves from your target audience.
Optimizing for Search Engines
When you’ve put effort into creating a small website design, you want people to find it. That’s where Search Engine Optimization (SEO) comes in. It might sound complex, but it’s really about making your site friendly for search engines like Google. Let’s break it down into simple parts: Keywords, Meta Descriptions, Title Tags, and Image Optimization.
Keywords
Think of keywords as the magic words that connect your website to people looking for what you offer. They are the terms your target audience types into search engines. For example, if you’re a bakery in Austin, keywords might include “best cupcakes in Austin” or “Austin bakery.” Including these keywords naturally in your content helps search engines understand what your site is about.
- Tip: Don’t stuff your pages with keywords. Use them where they make sense, keeping your content natural and easy to read.
Meta Descriptions
A meta description is a brief summary of a page on your website. It appears under the title of your page in search results. Even though it doesn’t directly affect your ranking, a well-written meta description can make someone more likely to click on your site. It’s your chance to tell a potential visitor why they should visit your page.
- Example: “Discover Austin’s best-kept secret for delicious cupcakes and freshly baked goods. Visit our cozy bakery and taste the difference for yourself!”
Title Tags
Title tags are the headlines that appear in search results and on browser tabs. They are crucial for SEO and for grabbing the attention of potential visitors. A good title tag should be descriptive and include your main keyword.
- Example: “Best Cupcakes in Austin | Jane’s Cozy Bakery”
Image Optimization
Images make your site appealing, but they can also slow it down if they’re not optimized. Large image files can make your site load slowly, and that’s bad news both for visitors and your search engine ranking. Here’s how to keep your images friendly for both users and search engines:
- Resize your images to the smallest size that still looks good on your site.
- Compress images to reduce their file size without losing quality.
- Use descriptive file names and alt tags for your images. If you have a picture of a chocolate cupcake, the file name could be “chocolate-cupcake.jpg,” and the alt tag could describe the image, like “Delicious chocolate cupcake with creamy frosting.”
By focusing on these key aspects of SEO, you’re not just making your site more visible to search engines. You’re also improving the experience for your visitors. And that’s a win-win.
As we continue to explore the essentials of small website design, every element, from your content to your images, plays a role in attracting and engaging your audience. Let’s move on to enhancing the user experience, ensuring your site is not only found but also enjoyed by those who visit it.
Enhancing User Experience
When it comes to small website design, enhancing the user experience (UX) is key. It’s not just about making your site look good; it’s about making it work well for your visitors. Let’s talk about how page speed, white space, and consistent branding can make a big difference.
Page Speed
Imagine waiting for a slow website to load. Frustrating, right? Your visitors think so too. In fact, a delay of just a few seconds can make them leave your site. That’s why page speed is crucial. Tools like Google’s PageSpeed Insights can help you check your site’s speed and suggest improvements. A fast site keeps people happy and engaged.
White Space
Now, let’s talk about white space. It might sound like nothing, but it’s actually something very powerful. White space, or the empty space around your content, helps to make your site look clean and uncluttered. It’s like the breathing room for your website’s content, making it easier for visitors to focus on what’s important. Don’t be afraid to let your content have plenty of space around it.
Consistent Branding
Lastly, consistent branding across your site builds trust and recognition. Your logo, colors, and fonts should match your other marketing materials. This consistency tells your visitors, “Yes, you’re in the right place.” It’s like wearing a uniform; it shows you mean business. A branding guide can be a handy tool to keep everything consistent.
By focusing on these three areas, you can greatly enhance the user experience on your small website. A fast-loading site, use of white space, and consistent branding are not just design elements; they are tools to make your site more enjoyable and easier to use. And a great user experience leads to happier visitors, which can mean more business for you.
Next, we’ll dive into showcasing real-world examples of successful small website designs that have mastered the art of enhancing user experience.
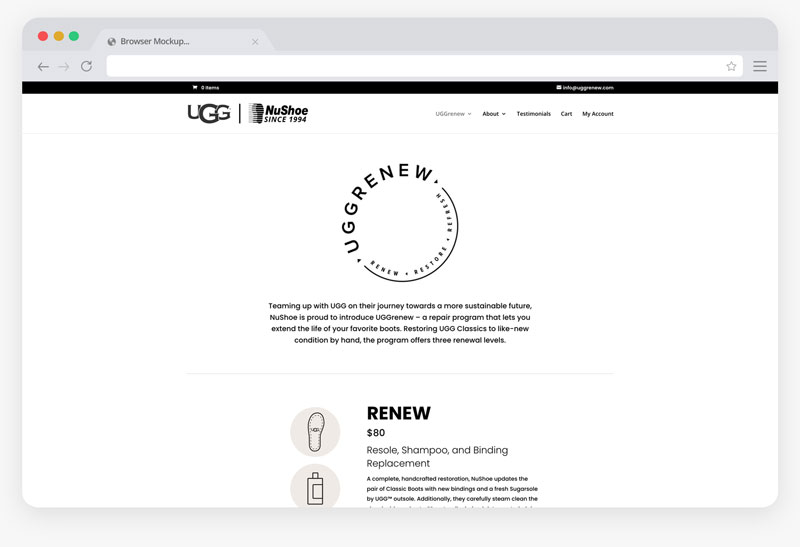
Showcasing Real-World Examples
When it comes to small website design, seeing is believing. Let’s explore some standout examples that bring to life the principles we’ve discussed. These businesses have created websites that are not only visually appealing but also highly functional and user-friendly.
Bennett Tea
Bennett Tea’s website is a masterclass in using color and animation to create a memorable online experience. Instead of the usual product grid, they present their premium teas with large, life-sized images and detailed descriptions as you scroll. This approach makes browsing feel like an exploration. The choice to start visitors on a splash page that communicates the company’s mission adds a personal touch, prioritizing branding right from the start.
Aroz Jewelry
Aroz Jewelry’s website is a beacon of elegance, showcasing their products with a mix of full-width images and grid sliders. The use of animation as you scroll down the site adds a dynamic, engaging element. Their blog, featuring stories about new collections and customer experiences, enriches the brand’s narrative, illustrating the power of storytelling in small website design.
Chicago French Press
Chicago French Press takes the aesthetics of coffee to a whole new level. Like Bennett Tea, they use color backgrounds and full-width sliders to differentiate their flavors. The site’s easy navigation allows customers to search by flavor, brewing method, or bag size, demonstrating the importance of a user-friendly shopping experience.
Wildwood Bakery
Wildwood Bakery proves that simplicity can be striking. Their use of delicate illustrations and a warm color palette invites visitors in, while the detailed product images make it easy to shop. The custom cart icon and the prominent footer, highlighting sustainability and wholesale options, show the thoughtful touches that can set a small business website apart.
AÃRK Collective
The AÃRK Collective website is a prime example of how minimal design can highlight products. The full-page images of their watches draw you in, while the masonry grid layout allows for easy browsing. This minimalism ensures that the focus remains on their elegant timepieces, proving that sometimes, less is more.
In conclusion, these real-world examples demonstrate that effective small website design is about more than just good looks. Clear navigation, thoughtful use of color and imagery, engaging content, and a focus on user experience are key to creating a website that not only attracts visitors but turns them into loyal customers. Remember these examples as inspiration for how to blend aesthetics with functionality in your own small website design.
Next, we’ll tackle some frequently asked questions about small website design to help you navigate your design journey with confidence.
Frequently Asked Questions about Small Website Design
When it comes to small website design, there are a few questions that pop up time and time again. Let’s dive right into them, keeping things simple and straightforward.
How much does it cost to have a small website made?
The cost of creating a small website can vary widely depending on several factors, such as the complexity of the design, the number of pages, and whether you’re doing it yourself or hiring a professional.
-
DIY Approach: If you decide to build the website yourself using a website builder like Wix or Squarespace, you might spend around $100 to $500. This cost includes the price for the website builder’s subscription, domain name, and any additional plugins or themes you might want to buy.
-
Hiring Professionals: On the other hand, if you choose to hire professionals, such as the team at Randy Speckman Design, the cost can jump to thousands or even tens of thousands of dollars. This is because you’re not only paying for the design but also for the expertise in SEO, user experience, and custom features that can help your website stand out.
Can I design a website for free?
Yes, you can! Many website builders offer free plans or trials that allow you to create a basic website without spending a dime. However, there are a few things to keep in mind:
- Limited Features: Free plans often come with limitations, such as the inability to connect your own domain name (you’ll get something like yoursite.websitebuilder.com), and displaying the website builder’s ads on your site.
- Less Professional: A free website might not look as professional or offer the same level of functionality as one that’s been custom-made or built using a paid plan.
For those just starting out or experimenting, a free plan can be a great way to dip your toes in the water. But for a more professional and polished presence, you might want to consider investing in a paid plan or professional design services.
Can a beginner design a website?
Absolutely! With today’s technology, anyone can design a basic website. Website builders are designed with beginners in mind, offering drag-and-drop interfaces, pre-designed templates, and helpful tutorials.
- Templates: Start with a template that matches the vibe of your business, then customize it to make it your own.
- Tutorials and Support: Take advantage of online tutorials, forums, and customer support offered by the website builder platform.
- Practice: Like any skill, website design gets easier the more you practice. Don’t be afraid to experiment with different layouts and features.
While a beginner can create a good-looking website, it’s important to remember that a professional designer brings a lot more to the table, such as knowledge of branding, SEO, and user experience design, which can significantly impact the success of your site.
As we wrap up this section, building a small website can be as affordable or as expensive as you make it. Whether you choose to DIY or hire a professional like Randy Speckman Design, the key is to start simple and focus on what’s most important for your business. With the right approach, even beginners can launch a site that looks great and serves their business well.
Conclusion
We’ve journeyed through the essentials of small website design, from the importance of choosing the right platform to the nuances of engaging content and layout. We’ve explored cost-effective strategies and the critical role of SEO, all aimed at enhancing user experience and making your small business website not just functional, but remarkable.
At Randy Speckman Design, we understand that web design can seem vast and complex. But it doesn’t have to be. With the insights and examples we’ve shared, you’re equipped with knowledge to navigate this space more confidently. Whether you’re starting from scratch or looking to refine your existing site, the principles of simplicity, clarity, and user focus remain your guiding stars.
But let’s be real: knowing is just half the battle. The real magic happens in the doing. That’s where we come in. At Randy Speckman Design, we’re not just about creating websites. We’re about creating experiences. Experiences that resonate with your audience, reflect your brand’s uniqueness, and achieve your business goals. Our approach is rooted in collaboration, innovation, and a relentless pursuit of excellence.
We invite you to explore our services and see how we can bring your vision to life. With a blend of creativity, technology, and strategic thinking, we’re here to help you unlock the full potential of your online presence. Let’s create something extraordinary together.
In the realm of small website design, every detail counts. From the color palette to the font choice, from the loading speed to the mobile responsiveness, every element plays a part in crafting the overall user experience. And with Randy Speckman Design by your side, you’re not just building a website. You’re crafting a digital home for your brand—a place where your business can grow, thrive, and connect with people in meaningful ways.
So, as we wrap up this guide, we hope you feel inspired and empowered to take the next step in your web design journey. Whether you choose to collaborate with us or chart your own path, great design is within reach. And when it comes to small website design, the possibilities are as limitless as your imagination.
Let’s make something amazing together.