Ecommerce Website Design in Figma: Top 10 Amazing Tips
Why Ecommerce Website Design in Figma is a Game-Changer
Ecommerce website design in figma helps you craft user-friendly online stores faster, with high-quality designs and seamless collaboration. If you’re hoping for a quick overview, here are the main points:
- What it is: A cloud-based design tool for creating ecommerce websites.
- Why use it: Real-time collaboration, easy prototyping, ready-made templates, and a consistent design across your site.
- Who it’s for: Business owners and designers who need an efficient way to build highly effective online stores.
- Main benefits: Speeds up the design process, ensures brand consistency, and makes teamwork easier.
Figma’s intuitive interface and ready-to-go components mean you spend less time fiddling with pixels, and more time building a store your customers will love. But to create stunning ecommerce experiences, you need to understand exactly how it fits into your design workflow.
I’m Randy Speckman, founder & CEO of Randy Speckman Design. Over the past several years, I’ve helped hundreds of small businesses grow through strategic ecommerce website design in figma, boosting their sales and customer loyalty.

Why Use Figma for Ecommerce Website Design
Choosing the right design tool for your online store can be the difference between pulling your hair out and actually enjoying the process. That’s where ecommerce website design in Figma comes in – and let me tell you, it’s been a game-changer for our team and clients alike.
Figma has this wonderful blend of accessibility, collaboration features, and powerful design capabilities that make it perfect for building online stores. As Diana Mounter, Head of Design at GitHub, so perfectly puts it: “Nearly everything that designers and developers need is available in Figma.”

Benefits of Figma for Ecommerce Projects
Here at Randy Speckman Design, we’ve moved nearly all our ecommerce website design in figma work because the benefits are just too good to pass up.
Real-time collaboration has been a massive win for us. Having our designers, copywriters, and clients all working in the same file at once? It’s like magic. No more endless email chains or confusion about which version is current. Everyone can see changes as they happen, making feedback immediate and crystal clear.
Being cloud-based means our clients in Kennewick and beyond can check in on their project from anywhere – their office, home, or even while traveling. No special software needed, just a browser and an internet connection. This accessibility has made our client relationships so much more transparent and trusting.
The prototyping capabilities let us create interactive mockups that actually feel like using a real store. Clients can click through their future website, seeing how customers will move from the homepage to product pages to checkout. This hands-on experience helps everyone visualize the final product long before a single line of code is written.
I can’t tell you how many times version history has saved us! When a client says, “Actually, I liked how it looked last week,” we can simply roll back to that version instead of trying to recreate it from memory. It’s like a safety net that gives us the confidence to experiment more freely.
Maintaining design consistency across dozens or hundreds of product pages used to be a nightmare. Now, with Figma, we ensure every page feels like part of the same polished store. This consistency builds customer trust – something every online retailer needs.
Since switching to Figma, we’ve cut our design time by about 30% for most ecommerce projects. That means faster launches and more affordable services for our clients – a win-win if I’ve ever seen one!
Figma’s Component-Based Design Advantage
The real superpower of ecommerce website design in Figma is its component-based approach. For online stores with hundreds of similar elements (think product cards, buttons, and navigation menus), this is absolutely transformative.
With reusability, we create elements once and use them everywhere. Imagine designing a beautiful product card and then using it across your entire catalog. Need to update the “Add to Cart” button? Change it once, and it updates everywhere automatically. This isn’t just convenient – it’s essential for maintaining large ecommerce sites.
The efficiency gains are remarkable. Last month, we completed an online store with over 200 product pages in just half the time it would have taken using traditional design methods. Our client was amazed at how quickly we moved from concept to complete design.
Consistency is no longer something we have to police manually. When your “Buy Now” button, pricing display, and image galleries all come from the same component library, they naturally maintain the same look and feel throughout the site. This consistency makes your store feel professional and trustworthy.
Building design systems in Figma means creating a comprehensive collection of all your brand elements, UI components, and interaction patterns. For larger ecommerce operations with multiple designers, this ensures everyone’s working from the same playbook, no matter which part of the site they’re designing.
As your store grows, the scalability of component-based design becomes even more valuable. Adding new product categories or special promotional pages becomes simple because you’re working with pre-built, consistent components rather than starting from scratch each time.
This systematic approach is one reason why our clients at Randy Speckman Design get such consistent, professional results. By leveraging Figma’s component-based design, we ensure that your online store feels cohesive and polished from homepage to checkout – and everywhere in between.
Enhancing Your Ecommerce Design with Figma Community Templates
One of the things we love most about ecommerce website design in Figma here at Randy Speckman Design is the impressive collection of community templates. This extensive library, created by talented designers from all around the globe, gives you instant access to rich, professional designs—making it quicker and easier to create a beautiful and functional online store.
Whether you’re starting from scratch or looking for inspiration, you’ll find exactly what you need in the Figma Community. There are detailed ecommerce templates for everything from comprehensive store layouts to focused collections for product galleries, shopping carts, and even checkout flows.
At Randy Speckman Design, we’ve found these community templates invaluable for speeding up the design process—often cutting project timelines by up to 50%. That means we can spend more time customizing your site to perfectly reflect your brand, rather than building basic structures from scratch.

How to Access and Use Figma Community Templates
Getting started with Figma Community templates couldn’t be simpler. First, browse the Figma Community website templates for ecommerce and choose a template that matches your project’s needs. Once you’ve found your ideal template, simply duplicate it into your drafts or your team’s shared project area.
Before diving into customization, take a little time to explore how the template is structured. Most professional templates have clear, logical hierarchies and naming conventions—making it easy for you to find everything later.
Once you’ve familiarized yourself with the template, you can start customizing it to your heart’s content, adding your brand’s unique colors, typography, and images. Recently, we used this exact approach for a boutique fashion store in Kennewick, WA. Thanks to a carefully selected template, we had a working prototype ready for our client in just two days—rather than the full week the process normally would have taken.
To learn more about creating visually compelling ecommerce sites, check out our detailed guide: Creating Visually Stunning Ecommerce Sites: Design Tips and Examples.
Customizing Templates to Match Your Brand
The real value of a Figma template shows up when you customize it to reflect your brand’s personality. Here’s how simple and enjoyable that customization process can be:
Start by updating the brand colors. With Figma’s global styles, you replace the template’s default colors once, and the new colors instantly update across your entire site.
Next, swap out the default fonts for your own brand’s typography. Figma’s text styles make sure all text elements stay consistent and on-brand.
Then, replace placeholder photos with your own professional imagery—your product shots, team photos, or brand visuals. Figma keeps everything looking neat and tidy thanks to its smart layout features, even when you’re swapping images around.
Finally, personalize key components to better reflect your brand identity. Adjust elements like buttons, product cards, or header styles to make the site truly yours. Want a softer, friendlier look? Maybe round off the corners of your product cards or add subtle shadows to give them a bit of depth.

Looking for an easy place to start? We recommend the E-Commerce UI Kit available on Figma. This comprehensive kit provides ready-to-use components that you can quickly tweak to reflect your business.
At Randy Speckman Design, we’ve found this template-and-customization approach especially helpful for our small-business clients. You get a polished, professional ecommerce site without needing the budget or timeframe of a completely custom build.
Essential Elements of an Ecommerce Website Design in Figma
Creating an ecommerce website isn’t just about making things look pretty (although let’s be honest, that helps!). At Randy Speckman Design, we know a successful online store goes beyond beautiful aesthetics—it needs to effortlessly guide customers from landing on your site to the checkout page.
When diving into ecommerce website design in Figma, we always make sure to thoughtfully craft a few key elements. These building blocks help ensure a smooth shopping experience, happy customers, and ultimately, higher conversions.
Every online store needs a homepage and landing pages that immediately capture visitors’ attention. Your homepage should clearly communicate your brand’s value and highlight your best products, special offers, or promotions. Think of it as the welcoming storefront window—inviting customers to step inside and explore.
Once inside, your customers need intuitive product listing pages. In Figma, we design flexible grid layouts that neatly showcase multiple products at once. Clear visual hierarchy, smart filtering, and sorting options make it easy for customers to quickly pinpoint exactly what they’re looking for.
Next up are your product detail pages. These pages need to include high-quality images, clear descriptions, pricings, available variants (colors, sizes, etc.), and—most importantly—a prominent “Add to Cart” button. The goal here? Make it as easy (and tempting) as possible for shoppers to say, “Yes, I want this!”
Your shopping cart page deserves careful consideration, too. This page should clearly show which items customers have selected, their quantities, and the total price. We design cart interfaces in Figma that allow easy item adjustments—because nothing frustrates shoppers faster than a clunky checkout process.
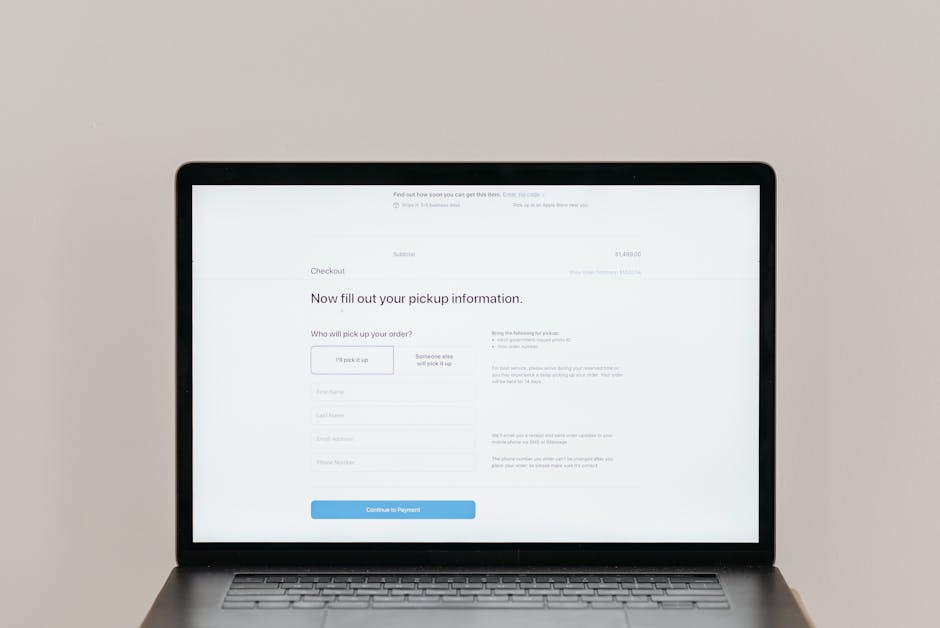
Speaking of checkout, your checkout flow needs to be streamlined. At Randy Speckman Design, our checkout designs focus on minimizing friction at every step. That means clearly labeled forms, helpful validation prompts, and easy navigation through various stages like shipping details, payments, and order confirmation.
Don’t forget your user account areas—these spaces nurture long-term relationships. Well-designed account pages help customers track orders, manage their information, and save favorite items for future shopping trips.
To wrap up the essentials, robust search functionality and intuitive navigation menus are crucial. For stores with large inventories, customers rely heavily on effective search and clearly organized navigation. We build search components with auto-suggestions, recent searches, and intuitive filters to help customers find products lightning-fast.
By designing these foundational elements as reusable Figma components, we ensure consistency across your site while speeding up the entire design process. It’s a win-win situation: your site looks polished, and we save valuable time.
Designing Seamless Shopping Experiences
At Randy Speckman Design, we know the secret sauce to great ecommerce isn’t just about individual page design—it’s about designing a complete user journey. Our approach to ecommerce website design in Figma begins by mapping out your customers’ entire shopping experience, from first click to final purchase.
We start by creating detailed user journey maps directly in Figma. These visual maps highlight key touchpoints (where customers interact with your site) and identify points where they might struggle or feel confused. Seeing the journey from your customer’s eyes helps us design solutions that smooth out these friction points.
Clear, logical navigation is essential for a seamless experience, so we create responsive navigation menus in Figma. These menus adjust gracefully across different devices, always keeping browsing simple and intuitive.
For stores with extensive product catalogs, our team carefully designs search functionality that helps customers quickly find the products they’re after. Features like auto-suggest, recent searches, and helpful product filters make even the largest inventories feel manageable.
Speaking of filters, product filtering components are a game-changer. We design intuitive filter options that allow customers to narrow down their choices easily. Whether they’re searching by price, size, color, or category, your customers will appreciate finding what they want without hassle.
Here’s how Randy Speckman Design takes standard Figma components and improves them to create truly user-friendly ecommerce experiences:
| Default Components | Customized Components |
|---|---|
| Basic product cards | Improved cards with hover states, quick-view options |
| Standard dropdown filters | Custom filters with visual indicators |
| Generic search bar | Search with auto-suggest and recent searches |
| Basic cart icon | Animated cart with mini-cart preview |
| Standard checkout form | Optimized form with inline validation |
By thoughtfully customizing each element, we turn standard online shopping into a smooth, enjoyable experience that encourages visitors to become loyal customers.
Integrating Essential Ecommerce Features in Figma Designs
Creating a successful ecommerce store doesn’t end at beautifully designed pages and intuitive navigation—you also need functional features that empower your customers throughout their shopping journey.
In our ecommerce website designs in Figma, we place particular importance on creating specialized components for carts, checkout flows, and user accounts.
Our cart components aren’t just static icons. We design expandable, interactive carts that clearly show product thumbnails, quantities, prices, and totals. Customers can easily add, remove, or update products without leaving the page, which makes shopping frictionless and enjoyable.
For your checkout pages, ease-of-use is key. We create checkout forms designed specifically to reduce cart abandonment. Clearly labeled fields, inline validation to catch mistakes early, and prominent calls to action guide customers through payment and shipping details smoothly.
And let’s not overlook your user account features! Thoughtfully designed account pages help build lasting relationships with your customers. Whether it’s easy account creation, effortless login, past order tracking, saved shipping information, or wishlist functionality, we design these features to keep customers coming back.
Want to dive deeper into creating an exceptional online shopping experience? Check out our detailed guide on Best Practices for E-Commerce Website Design: From Home Page to Checkout.
By designing these essential elements as flexible, reusable Figma components, your ecommerce website remains consistently beautiful and functional, ready to scale and adapt as your business grows.
Streamlining Online Store Creation with Figma Ecommerce UI Kits
When you’re building an online store, you want to move fast—without sacrificing quality. At Randy Speckman Design, we’ve found that using specialized UI kits is a fantastic way to speed up your ecommerce website design in Figma. These kits are packed with professionally designed components and templates, making it easy to build beautiful, functional online stores in no time.

One of our favorite resources is the Figma Ecommerce UI Kit. This powerful kit provides a complete solution for online store design, giving you everything you need to quickly create fully customized ecommerce websites custom to your brand.
Key Features of the Figma Ecommerce UI Kit
The Figma Ecommerce UI Kit isn’t your average design resource. It goes above and beyond, offering an extensive range of components designed specifically for ecommerce projects. You’ll find 475 component variants, which means almost every scenario—from unique product cards to interactive checkout forms—is covered. No more starting from scratch or reinventing the wheel every time.
You’ll also get access to 15 specialized templates built with different industries in mind. Whether you’re selling fashion, tech products, furniture, or beauty supplies, there’s a starting point ready to go. Over 300 UI elements, including buttons, icons, form fields, and navigation items, ensure your store design stays consistent and intuitive.
And if you’re looking for inspiration or a starting point, the kit includes 70+ pre-designed pages. Think homepage layouts, product detail pages, shopping cart interfaces, and seamless checkout flows—making the design process less daunting. Plus, with 17 neatly organized UI categories, finding the perfect component is always just a few clicks away.
But don’t just take our word for it: As one industry expert noted, “Figma UI kits provide a consistent design language, ensuring that all elements across your project maintain a unified look and feel.” In short, using an Ecommerce UI Kit helps you build an online shop that looks cohesive, professional, and trustworthy to your customers.
Customizing UI Kits for Your Ecommerce Project
Of course, the magic doesn’t end with picking a great UI kit. The real fun begins when you start customizing the components to match your unique brand. At Randy Speckman Design, we have a straightforward yet effective way of tailoring UI kits to each of our ecommerce clients:
We start by adjusting styles—updating global colors, typography, and spacing to reflect your brand guidelines. Thanks to Figma’s style system, you can change these once, and they’ll automatically update throughout your entire project (talk about a time-saver!).
Next, we focus on swapping components. Since the kit offers so many variants, we can quickly pick the best options for your specific product catalog, audience, and goals. Not loving the default product card? Simply swap it for another variant or customize it further to add your own flair.
Integrating your branding is a key step. We’ll add your logo, brand-specific imagery, and unique design touches—turning a generic UI kit into something distinctly yours. And finally, we replace placeholder content with your real product images, compelling descriptions, and user-focused copy. This transforms a good design into a great online experience your shoppers will trust and enjoy.
Recently, we helped a boutique jewelry store in Kennewick launch its online presence using this exact approach. By starting with the Figma Ecommerce UI Kit, we cut the design phase down by almost 60%, getting the client selling online faster. Best of all? The end result was a beautifully customized store that matched their brand perfectly.
Ready to learn more? Drop by our E-Commerce Website Design page to see how we bring online stores to life.
With Figma’s powerful tools and comprehensive UI kits at your fingertips, professional-looking ecommerce website design in Figma is easier—and quicker—than ever before.
Collaborating Effectively in Figma
One of the best things about using ecommerce website design in Figma is its powerful built-in collaboration tools. Designing a successful online store often involves a team effort—designers, developers, marketers, and even clients all need to stay on the same page. Figma turns what used to be a complicated, messy process into something seamless and enjoyable (yes, enjoyable!).

At Randy Speckman Design, we’ve shifted almost all our ecommerce projects to Figma because it makes collaboration effortless. Instead of sending files back and forth through endless emails, everyone works together in real-time, directly in one shared space. This has completely changed how we work—and our clients couldn’t be happier.
Figma’s Tools for Designer-Developer Collaboration
If you’ve ever experienced the confusion and headaches during handoff from design to development, you’re going to love Figma. The tool provides several features specifically designed to bridge the gap between designers and developers—ensuring designs get implemented exactly as intended.
Figma’s built-in inspection tools let developers quickly access precise CSS values, exact measurements, and image assets, all without having to bother designers for extra specs. It even provides automatic code generation snippets for CSS, iOS, and Android, saving developers tons of time and eliminating guesswork.
Another fantastic feature is Figma’s shared component libraries. When designers create reusable components, developers use the exact same elements, ensuring consistency between design and implementation. For example, the button style you carefully designed won’t turn into a totally different button on your live site (trust me, we’ve all been there).
Interactive prototypes are another lifesaver. With Figma, designers can create detailed, clickable prototypes to clearly communicate interactions and animations. Developers love these because they can quickly see exactly how the site should behave—no more confusion about buttons, menus, or page transitions.
Finally, one of our favorite features is the ability to leave comments and feedback right on the design itself. If a developer needs clarification about something, they simply comment directly on the design. The designer gets notified immediately, and the conversation stays neatly organized.
If you’re looking for more details on how these collaboration tools make the ecommerce website design process smoother, check out our guide on How to Design a Ecommerce Website.
Best Practices for Collaborative Ecommerce Design
While Figma makes collaboration easy, it’s also important to have a clear approach to working together. After designing countless ecommerce websites here at Randy Speckman Design, we’ve learned a few best practices that help keep projects organized, efficient, and enjoyable for everyone involved.
First, always use consistent naming conventions for your files, frames, and components. This might sound basic, but it makes a huge difference. When everything has a clear, predictable name, anyone on your team—including clients—can quickly find exactly what they’re looking for. (Trust us: “ButtonLargeRed” is so much easier to find than the mysterious “Rectangle 27.”)
Next, keep your components organized logically in Figma’s assets panel. For ecommerce projects, we group items by purpose—such as navigation elements, product cards, checkout components, and so on. This helps everyone quickly understand the structure and purpose of each part of the design.
Another tip we’ve found invaluable is creating design documentation directly within Figma. By adding frames that briefly explain design decisions, interaction patterns, or even content guidelines, your whole team can quickly see not just what something looks like, but also why certain choices were made. This context saves time and prevents confusion down the line.
When it comes to feedback, establish clear protocols using Figma’s comments feature. Assign each comment to the appropriate person and mark them resolved once addressed. This simple system ensures that no feedback gets overlooked, keeping everyone accountable and the project moving forward smoothly.
Figma’s built-in version management lets you save key milestones and track significant changes. That means you always have a record of how the design evolved and can easily revert to previous versions if needed. (Think of it as an “undo” button on steroids!)
Finally, even with all these wonderful digital tools, nothing beats good old-fashioned communication. Schedule regular sync meetings with your whole team—designers, developers, marketers, and stakeholders—to review progress, gather immediate feedback, and keep everyone aligned. It doesn’t have to take long (we recommend short, focused meetings), but it makes a huge difference in keeping your ecommerce project on track.
These collaborative best practices have been game-changers, especially for our clients in Kennewick, WA, who often work remotely or with external teams. Figma’s cloud-based platform removes geographical barriers and helps everyone feel like they’re truly working together—even if they’re miles apart.
Scaling Your Ecommerce Projects with Figma Design Systems
As your ecommerce website grows, staying consistent becomes tougher. You add new products, pages, and features—all while trying to keep up with the design quality your customers love. Sound familiar? This is exactly when Figma’s design systems come to the rescue, making ecommerce website design in Figma manageable, consistent, and easy to scale.
Think of a design system as your online store’s “recipe book.” It’s not just a bunch of components—it’s a detailed set of guidelines, reusable elements, and clear instructions that ensure every part of your website feels cohesive and professional. And if you’re running a complex ecommerce site (or plan on growing one), a solid design system isn’t optional—it’s essential.

Building a Design System in Figma
At Randy Speckman Design, we’ve developed a straightforward approach to building ecommerce design systems using Figma. Here’s how it works:
We start by creating clear global styles—like colors, typography, spacing, and grids—right in Figma. These styles become the foundation for everything else. Using Figma’s powerful variables feature, we turn these styles into “design tokens.” This means if your primary brand color changes from blue to purple (hey, tastes change!), we update it once, and just like magic, your entire ecommerce design updates instantly.
Next, we build a comprehensive library of reusable UI components. These range from simple elements like buttons and form fields, to more complex pieces like product cards, checkout forms, and navigation panels. For instance, a product card might have several smaller pieces nested inside—product image, title, price, and “add to cart” button. This structured nesting means we can easily tweak or update individual parts without breaking the whole.
To make sure everyone on your team can easily use this design system, we include detailed, friendly documentation right within Figma. Think of this as the user’s manual for each component. It clearly explains when and how to use each piece correctly. We also showcase common page patterns and templates, so your team can quickly put together pages like product listings, checkout flows, or promotional landing pages.
We recently built a detailed ecommerce design system for one of our Kennewick-based clients, packed with over 200 custom components and 50 typography styles. This upfront investment allowed us to design more than 20 unique page types consistently, quickly, and (most importantly) beautifully.
Maintaining and Updating Design Systems
A great design system isn’t a static document that you set and forget. It’s a living thing that grows and improves alongside your business. To keep your ecommerce design system fresh and useful, we recommend a few best practices:
First, we make good use of Figma’s built-in version control and branching features. This helps us try out new ideas and updates without breaking your current designs. So, if a new design trend pops up or your team wants to test something bold—we branch off, experiment freely, and merge the changes only when everyone’s happy.
When it’s time to update components, we edit the main components directly inside the design library. Figma’s handy update notifications make sure everyone on the team knows about the changes—no confusion, no surprises.
We also encourage regular team communication and design system reviews. These regular check-ins help keep everyone on the same page, ensure the system is being used correctly, and give us a chance to make adjustments based on real-world feedback.
A quick tip: always keep your documentation current! As the components evolve, we make sure the instructions and notes are up to date. Trust us, your future self (and your team members) will thank you.
One last thing: Figma lets us easily track how different components are being used across your designs. This valuable insight helps us spot which elements are truly helpful, and which might need improvement or even retirement.
By investing time in creating and maintaining a robust Figma design system, you’re setting your ecommerce store up for smooth growth. Adding new product categories, seasonal sales campaigns, or even entirely new sections becomes a breeze. Even better, your customers get a consistent, high-quality shopping experience every time.
Ready to scale your ecommerce business confidently? At Randy Speckman Design, we’ve mastered the art of using design systems to create powerful, effective ecommerce websites. Check out our Ecommerce Web Design Company page to learn more about how we can help your business grow.
Best Practices for Ecommerce Website Design in Figma
Designing an online store isn’t just about making things pretty—it’s about creating an effortless shopping experience that boosts your sales. At Randy Speckman Design, we’ve helped countless clients build successful online stores by following proven best practices for ecommerce website design in Figma. Let’s dive into some essential tips to ensure your store is well-designed, user-friendly, and highly effective.
Ensuring a Seamless Mobile Experience
These days, your customers spend more time shopping from their phones than ever before. To keep them happy (and buying!), your ecommerce site needs to look great and work flawlessly on mobile devices. Figma makes it easy to create responsive, mobile-friendly designs with its powerful features.
Start by using Auto Layout to design flexible components. This handy tool lets you build elements like product cards, checkout forms, and navigation menus that automatically resize and rearrange themselves to fit different screen sizes. Trust me—your design team will thank you later.
Next, think about breakpoints. You want your site to look fantastic whether it’s viewed on smartphones, tablets, or desktops. In Figma, create separate artboards for each breakpoint to carefully customize your layout for every possible screen size.
Don’t forget to keep those touch targets big enough for easy tapping! Aim for a minimum of 44×44 pixels for buttons, links, and other tappable elements. Figma’s measuring tools can quickly help you verify these sizes, so your users won’t accidentally click “Cancel” when they’re trying to buy those sweet new shoes.
On mobile screens, space is limited—so prioritize your content. Showcase your most important products, messages, and calls to action right at the top. Use Figma’s prototyping features to quickly test how smooth and intuitive your mobile user journeys are.
Also, remember performance optimization. Mobile users don’t have the patience for slow-loading pages. Optimize your designs by using fewer and smaller images, and simplifying animations or interactions. Good design isn’t just about looks—it’s also about speed.

For example, we recently designed a mobile-focused online store for an outdoor equipment brand. By using Figma’s responsive design features, we created a seamless shopping experience across all devices—leading to a whopping 35% boost in mobile conversions in the first month alone.
Optimizing for User Experience and Conversion
A beautifully designed website won’t do much good if visitors don’t become customers. When designing ecommerce sites in Figma, always keep conversion optimization top-of-mind.
First things first—make your calls-to-action (CTAs) crystal clear. Your buttons should be visually distinct, easy to spot, and consistent throughout your site. Figma lets you create reusable button components with variants for default, hover, and active states, giving users clear feedback while interacting.
Next, build a strong visual hierarchy. Guide your users’ eyes naturally toward what matters most—like product images, prices, and that irresistible “Add to Cart” button. Use size, color contrasts, spacing, and typography strategically to highlight your most important content. Figma’s intuitive layout tools make experimenting with these adjustments quick and painless.
Keep your navigation simple and intuitive. Help shoppers easily find exactly what they’re looking for by clearly organizing your product categories and menus. Figma prototyping lets you quickly test various navigation layouts, so you can be confident your customers won’t get lost.
Don’t underestimate the power of trust signals in your store design. Incorporate customer reviews, secure checkout badges, clear return policies, and other reassuring elements. Creating reusable Figma components for these trust indicators ensures consistency across all your product pages and checkout screens.
Speaking of checkout, make sure your design includes clear loading and progress indicators. Nobody likes waiting—especially when they’re handing over their credit card. Create loading states and visual signals in Figma’s prototyping tool to reassure customers that things are working smoothly behind the scenes.
Lastly, design with A/B testing in mind. With Figma’s component variants, you can quickly create and manage multiple design versions of key page elements (like headlines, product displays, or button placements). This helps test different ideas and identify which designs convert best with your customers.
For a deeper dive into boosting your ecommerce site’s conversion rates, check out our article on Ecommerce Website Conversion.
By thoughtfully applying these best practices when creating your ecommerce website design in Figma, you’ll end up with an online store that’s not only visually appealing but also keeps your customers happy—and coming back for more.
Frequently Asked Questions about Ecommerce Website Design in Figma
Over the years at Randy Speckman Design, we’ve worked with many clients on ecommerce website design in Figma, and some common questions keep popping up. To save you from wondering, we’ve collected the most frequent ones right here—answered in a friendly, straightforward way (with a sprinkle of humor, because why not?).
How does Figma facilitate collaboration between designers and developers?
Ah, the age-old conflict between designers and developers—like cats and dogs, but with pixels and code! Thankfully, Figma helps bridge this gap with some seriously handy features.
One of the biggest perks is real-time collaboration. Everyone on your team can work on the same Figma project simultaneously, seeing changes as they happen. (Gone are the days of, “Wait, which version are we on again?”)
Developers love Figma’s built-in inspection tools, which let them quickly grab CSS, iOS, or Android code snippets, along with exact measurements and color values. No more guessing or endless Slack messages asking for design specs.
Figma’s intuitive system of component variants and properties clearly communicates how elements should behave, and the built-in prototyping tools visually demonstrate the desired user interactions. This helps reduce confusion—and fewer confused developers mean fewer wrinkles for everyone!
Plus, Figma offers easy comments and feedback, letting you communicate directly on the design—exactly where questions come up. And with version history, you can always rewind if you accidentally push things in the wrong direction.
At Randy Speckman Design, we regularly see these features cut development time by at least 30% compared to traditional design methods—giving you more time for coffee breaks (or cat videos, we don’t judge).
What are the advantages of using Figma’s component-based design for ecommerce projects?
If you’ve ever had to manage hundreds of similar product pages for your online store, you know the struggle. Enter Figma’s component-based design—your new best friend for ecommerce.
The main advantage is consistency at scale. Instead of designing each product page individually, you create a reusable master component—like a product card—and use it across your whole site. Need to change something? Update your master component once, and all instances magically update themselves. It feels like design wizardry.
Figma also handles component variants exceptionally well. For instance, maybe your product card needs to show “sold out” or “on sale” states. With Figma, you easily manage these variations without duplicating effort.
This approach forms the foundation of a solid design system, which grows seamlessly alongside your ecommerce business. For one recent client with over 500 products, our ability to reuse components—rather than designing from scratch—saved us roughly 60% in design time and kept the site beautifully consistent. Trust us: your future self (and your customers) will thank you.
Can I customize Figma ecommerce templates to match my brand?
Absolutely! Figma ecommerce templates are built with flexibility in mind—they’re more like helpful guidelines than rigid rules.
You can quickly replace template defaults with your own brand colors, typography, and visual styles, applying these changes globally throughout your design. Want to swap out placeholder images for your beautiful product photos? Just a couple of clicks and you’re good.
You can even adjust layouts and components themselves to better showcase your products. And don’t forget about customizing the content itself—make that template speak loud and clear in your unique brand voice.
We recently helped a boutique chocolate shop in Kennewick transform a standard Figma ecommerce template into a delightful, branded shopping experience. Instead of weeks of work, we were able to deliver a fully customized design in just two weeks—proving that templates don’t have to look “template-y.”
How can I ensure my Figma ecommerce design translates well to development?
The journey from an neat Figma design to a live, functioning website doesn’t have to be bumpy. Here are some tried-and-true tips that smooth out the process:
First, use Figma’s Auto Layout and constraints right from the start to craft responsive designs that adapt to different screen sizes and content lengths. Your developer will thank you—and you’ll sleep better at night.
Next, give everything clear, logical layer names that developers can quickly understand. No more guessing games like “what is Rectangle 78?” (We’ve all been there.)
Always leverage Figma’s prototyping features to clearly document how interactions and animations should work. For especially tricky interactions, adding explanatory notes directly on the designs clears up ambiguity.
It’s smart to invest in building a comprehensive design system, complete with clear documentation, so both designers and developers are always on the same page.
Finally, maintain open communication. Use Figma comments frequently to discuss technical considerations and ensure everyone’s expectations are aligned.
By taking these steps at Randy Speckman Design, we’ve reduced developer questions by around 70% and delivered ecommerce websites that match our designs perfectly—every pixel in place.
What resources are available for learning Figma for ecommerce design?
Want to get even better at ecommerce website design in Figma? You’re in luck—there are plenty of great resources out there!
You can’t go wrong starting with Figma’s own tutorials and documentation, which cover everything from the basics to advanced techniques. And don’t forget to explore the Figma Community—it’s brimming with ecommerce templates and UI kits made by talented designers around the world.
If you enjoy structured learning, online courses on platforms like Udemy, Skillshare, and LinkedIn Learning provide step-by-step training specifically for ecommerce design in Figma.
Design-focused blogs and websites like Smashing Magazine, UX Collective, or the official Figma blog regularly publish valuable insights and best practices.
And if you prefer video walkthroughs, YouTube is bursting with talented designers showcasing their processes, tips, and tricks.
Of course, here at Randy Speckman Design, we also share our in-depth expertise and insights. Check out our guide on Ecommerce Development for a comprehensive look at the entire process.
With these resources and a bit of practice, you’ll become a Figma ecommerce design pro in no time—ready to tackle your next project with confidence (and style).
Conclusion

When it comes to creating an effective online store, ecommerce website design in Figma truly changes the game. Throughout this guide, we’ve explored how Figma helps streamline the design process and makes your online store come to life faster, easier, and better.
One of Figma’s best features is its collaboration tools. These let your designers, marketers, developers, and even stakeholders all work together in real-time—no more endless email threads or scattered feedback. Everyone stays on the same page, literally.
Another huge win is Figma’s component-based approach. This means you design key elements only once (like product cards or buttons) and reuse them everywhere else on your site. Updates are instant across all pages, making design consistency easy—even as your store grows.
Plus, the resources available through the Figma Community—like free ecommerce templates and UI kits—give your project a head start. Instead of designing everything from scratch, you customize professional designs to perfectly match your brand. We’ve done this countless times for clients at Randy Speckman Design, and the results always impress.
You also know that every ecommerce site needs certain essential elements—product galleries, shopping carts, simple checkout flows, user-friendly navigation, search features, and responsive designs. Figma lets you design these elements as reusable components, saving you loads of time (and headaches).
Even better, Figma’s robust tools make it easy to build and maintain a scalable design system for your ecommerce store. As your business grows, you can quickly introduce new pages, products, and features without losing design quality or consistency.
And let’s not forget mobile! Great mobile responsiveness, improved user experience, and higher conversion rates are baked right into the process when you use Figma. By taking advantage of features like Auto Layout and prototypes, you can ensure your online store looks and works wonderfully on every device—from phones to desktops.
At Randy Speckman Design, we’ve seen how adopting ecommerce website design in Figma dramatically speeds up projects. Clients that used to wait months now have amazing online stores in weeks or even days. They appreciate not just the speed, but the ability to be deeply involved through real-time collaboration. Our Kennewick clients often joke that we’ve spoiled them—they’ll never go back to the old way!
When you partner with us, you don’t just get a pretty site—you get a strategic digital asset, optimized for conversions, user experience, and business growth. Our unique expertise in marketing, digital strategy, and conversion optimization sets us apart and helps your store succeed where others fall short.
Bottom line? Whether you’re launching a brand-new ecommerce store or refreshing an existing one, using Figma equips you with everything you need. By embracing the strategies, best practices, and tips we’ve covered in this guide, you’re set up to create an online store that turns browsers into buyers—and does it beautifully.
Ready to build your dream online store? We’ve got the design skills, marketing know-how, and strategic insight to help you get there—fast. Let’s design something amazing together!